在史上最贵的电子表里,苹果悄悄埋下了电子消费产品的交互未来
在谈论处于领唱角色的苹果能够为智能手表这个行业带来哪些有参考价值的启发性设计时,我们提到过以 Taptic Engine 为代表的交互方式:
手表的交互一直是个问题,Apple Watch 虽然没有怎么解决输入端的问题,但它用 Taptic Engine 为输出端给出了一些很不错的参考。
这个特意为手表量身打造的线性致动器,很好的结合了手表可穿戴设备的属性,用不同方向不同类型的“戳”配合微妙的音频信号与用户进行交流。Taptic Engine 和手表 GPS 导航相结合起来会产生很大的想象空间,比如你用手机导航摸不准方向时,Taptic Engine 让手表能够根据你的尝试给出不同的反馈,当你走对了方向就给你积极的正向震动等。
Apple Watch 的发布很有可能让用户养成这种交互习惯。进一步的,这一点将有可能成为整个智能手表行业日后设计手表交互、生产手表的一个重要的依据。
当时写下这些字句的时候,我脑子里已经预设好了一个叫做“智能手表行业”的框架——但事实证明,我还是太低估苹果在交互设计上的思考了。这个科技巨头不仅仅只想缩在框架里跳舞。
自从发布了 Apple Watch 之后,苹果又有了一系列新动作。
#苹果正在研究带触感的虚拟键盘。
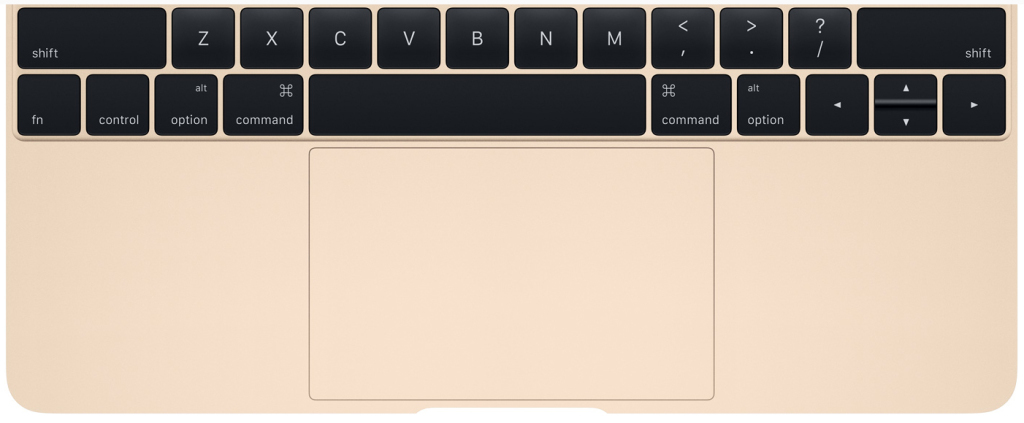
#苹果在新 MacBook 和 13 寸 MacBook Pro 里推出全新 Force Touch 触控板,加入 Apple Watch 同款 Taptic Engine 触觉反馈引擎。
#苹果有可能会在下一代 iPhone 里加入 Force Touch 功能。
#苹果在iMovie上加入一系列交互上的触觉反馈更新,比如拖拽视频片段时你会得到一个触觉反馈,提醒你这段视频已经到顶了。
虚拟键盘、触控板、手机屏幕,你会发现这些通通不是手表上的东西。现在看来,Taptic Engine 是苹果为触觉反馈留下的一颗彩蛋。苹果埋在 Apple Watch 里的,不仅仅只是手表上的、更是一系列电子消费产品上的交互未来。
所以,Taptic Engine 到底是什么?
苹果在去年秋天以 Apple Watch 底层组件的方式介绍了这款线性制动器。Taptic Engine 在 Apple Watch 里可以驱动手表产生消息震动提醒,这种震动伴随着微妙的音频信号与用户进行交流。与普通手机和震动手柄不一样,Taptic Engine 产生的震动要复杂精准得多,具有不同的方向和轻重,在手表上更贴近于有人偷偷戳你手腕的感觉。
在新代 MacBook 里,加入 Taptic Engine 的触摸板可以全面检测用户各个点按的力度。13 寸 MacBook Pro 里的体验似乎更棒,震动非常精准让你感觉手指像是在按压一个机械按钮。在触摸板不动的情况下,Taptic Engine 能真实的反馈给用户一个点击的感觉,尽管这个点击并不真正存在。
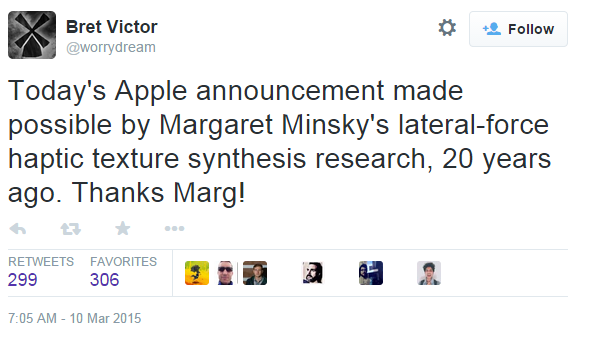
关于 Taptic Engine,WIRED 的一篇报道很有意思。它指出苹果的这种设计其实在 20 年前的实验室里就有了。3 月 10 号春季发布会之后,前苹果设计师 Bret Victor 发了这么一条推特:
推文里面提到的 20 年前的触觉反馈研究,是 Margaret Minsky 在 1995 年麻省理工学院完成的。这项研究旨在运用侧向力模拟出不同材质纹理的触觉体验。利用一个名叫 Sandpaper 的软件环境,Minsky 发现在操纵杆上加入特定模式的横向力组合,可以让用户“感觉出”不同的材质和纹理,调整这些侧向力的振幅还可以改变效果。这些理论有一个关键的核心前提:侧向的弹簧力量会让人感觉指尖受到了一个向下的弹力。这句话在 MacBook 里的体现就是:精确的横向震动在触摸板上模拟出了一个向下点击的触感。
研究触觉学的Vincent Hayward在麦吉尔大学实验室里也搞过类似的东西,为此他发表了大量的相关论文。苹果其实是利用 Taptic Engine 把这些论文里的东西做成了消费级的产品——要知道,Vincent Hayward 在 90 年代制造的拥有类似功能的研究设备,重量跟现在整台 MacBook 电脑差不多。
不过,Minsky 论文里提到的“运用侧向力模拟出不同材质纹理的触觉体验”,苹果也能在消费级产品里实现吗?
从 iMovie 的更新上可以看出,苹果自己正在积极探索这方面的可能性。独立电影剪辑师 Alex Gollner 第一个发现了 iMovie 上的新功能,他在把视频片段拖动到最大长度的时候感受到了一种碰撞的反馈,这个反馈是在提醒他已经拖到头了。这一点看起来毫不起眼,但 Gollner 认为,这里面其实隐藏了未来可能出现的、另一种人与产品之间有趣的交互方式:UI 不仅仅是能看到的,也是能摸到的。
iMovie 代表的视频剪辑工作是这方面绝佳的应用例子。在剪片子的时候,你的注意力是全部放在影片本身的,通常不会去注意剪辑工具本身的UI。这时候如果 UI 不需要看就能“感觉”到,对工作效率的提高肯定是有帮助的。
另一方面,这种 Touchable 的 UI 交互方式更立体,更吸引人,同时也会让人机关系变得更亲密。想象一下,未来我们或许可以和 UI 界面上的各种元素做互动,比如按钮、菜单、列表、图标等等。如何设计出更多实用有趣的触觉反馈,或许也将成为交互设计师以后另一项重要的工作。迪斯尼有一个研究项目就致力于创造一个触屏环境,里面的图标会随着文件大小而产生不一样的“重量感”。
这种以触觉反馈为基础的UI交互方式又会对手机产生什么影响呢?新代 iPhone 里如果增加 Force Touch 功能,肯定会配合上 Taptic Engine,因为产生不同的层级需要搭配上不同层次的触觉反馈,只有这样,用户体验才是完美的。手机上的触觉反馈系统如果健全了,“有触感的虚拟键盘”这种功能也就不算什么了——想想在手机上玩愤怒的小鸟,如果手指在屏幕上划动的时候也能慢慢感受到弹弓绷得越来越紧的“拉力”,那交互效果是不是赞爆了!或者在刷微博的时候,手指划过的每块信息流都有自己独特的“质感”,互联网上的东西是不是真的变得“触手可及”了?
人们消费屏幕后面的信息和内容,是通过UI进行交互的,从这一点来说,交互方式其实也决定了人与信息之间的距离。苹果的 Taptic Engine 暗含了另一种零距离的全新触觉交互,在这套体系里,你不再只是摸到相同的冰冷的玻璃触屏,你还摸到了不同的信息——以触觉反馈的形式。如果未来这套交互体系能够变得更多样化、更精准、更强大,同时把功耗做到最低,体积做到足够小——那么,不止是笔记本电脑、手机、平板这些产品,物联网方面的新硬件(比如各种智能家电)等等都将受益匪浅。
来源:36氪
手表的交互一直是个问题,Apple Watch 虽然没有怎么解决输入端的问题,但它用 Taptic Engine 为输出端给出了一些很不错的参考。
这个特意为手表量身打造的线性致动器,很好的结合了手表可穿戴设备的属性,用不同方向不同类型的“戳”配合微妙的音频信号与用户进行交流。Taptic Engine 和手表 GPS 导航相结合起来会产生很大的想象空间,比如你用手机导航摸不准方向时,Taptic Engine 让手表能够根据你的尝试给出不同的反馈,当你走对了方向就给你积极的正向震动等。
Apple Watch 的发布很有可能让用户养成这种交互习惯。进一步的,这一点将有可能成为整个智能手表行业日后设计手表交互、生产手表的一个重要的依据。
当时写下这些字句的时候,我脑子里已经预设好了一个叫做“智能手表行业”的框架——但事实证明,我还是太低估苹果在交互设计上的思考了。这个科技巨头不仅仅只想缩在框架里跳舞。
自从发布了 Apple Watch 之后,苹果又有了一系列新动作。
#苹果正在研究带触感的虚拟键盘。
#苹果在新 MacBook 和 13 寸 MacBook Pro 里推出全新 Force Touch 触控板,加入 Apple Watch 同款 Taptic Engine 触觉反馈引擎。
#苹果有可能会在下一代 iPhone 里加入 Force Touch 功能。
#苹果在iMovie上加入一系列交互上的触觉反馈更新,比如拖拽视频片段时你会得到一个触觉反馈,提醒你这段视频已经到顶了。
虚拟键盘、触控板、手机屏幕,你会发现这些通通不是手表上的东西。现在看来,Taptic Engine 是苹果为触觉反馈留下的一颗彩蛋。苹果埋在 Apple Watch 里的,不仅仅只是手表上的、更是一系列电子消费产品上的交互未来。
所以,Taptic Engine 到底是什么?
苹果在去年秋天以 Apple Watch 底层组件的方式介绍了这款线性制动器。Taptic Engine 在 Apple Watch 里可以驱动手表产生消息震动提醒,这种震动伴随着微妙的音频信号与用户进行交流。与普通手机和震动手柄不一样,Taptic Engine 产生的震动要复杂精准得多,具有不同的方向和轻重,在手表上更贴近于有人偷偷戳你手腕的感觉。
在新代 MacBook 里,加入 Taptic Engine 的触摸板可以全面检测用户各个点按的力度。13 寸 MacBook Pro 里的体验似乎更棒,震动非常精准让你感觉手指像是在按压一个机械按钮。在触摸板不动的情况下,Taptic Engine 能真实的反馈给用户一个点击的感觉,尽管这个点击并不真正存在。
关于 Taptic Engine,WIRED 的一篇报道很有意思。它指出苹果的这种设计其实在 20 年前的实验室里就有了。3 月 10 号春季发布会之后,前苹果设计师 Bret Victor 发了这么一条推特:
推文里面提到的 20 年前的触觉反馈研究,是 Margaret Minsky 在 1995 年麻省理工学院完成的。这项研究旨在运用侧向力模拟出不同材质纹理的触觉体验。利用一个名叫 Sandpaper 的软件环境,Minsky 发现在操纵杆上加入特定模式的横向力组合,可以让用户“感觉出”不同的材质和纹理,调整这些侧向力的振幅还可以改变效果。这些理论有一个关键的核心前提:侧向的弹簧力量会让人感觉指尖受到了一个向下的弹力。这句话在 MacBook 里的体现就是:精确的横向震动在触摸板上模拟出了一个向下点击的触感。
研究触觉学的Vincent Hayward在麦吉尔大学实验室里也搞过类似的东西,为此他发表了大量的相关论文。苹果其实是利用 Taptic Engine 把这些论文里的东西做成了消费级的产品——要知道,Vincent Hayward 在 90 年代制造的拥有类似功能的研究设备,重量跟现在整台 MacBook 电脑差不多。
不过,Minsky 论文里提到的“运用侧向力模拟出不同材质纹理的触觉体验”,苹果也能在消费级产品里实现吗?
从 iMovie 的更新上可以看出,苹果自己正在积极探索这方面的可能性。独立电影剪辑师 Alex Gollner 第一个发现了 iMovie 上的新功能,他在把视频片段拖动到最大长度的时候感受到了一种碰撞的反馈,这个反馈是在提醒他已经拖到头了。这一点看起来毫不起眼,但 Gollner 认为,这里面其实隐藏了未来可能出现的、另一种人与产品之间有趣的交互方式:UI 不仅仅是能看到的,也是能摸到的。
iMovie 代表的视频剪辑工作是这方面绝佳的应用例子。在剪片子的时候,你的注意力是全部放在影片本身的,通常不会去注意剪辑工具本身的UI。这时候如果 UI 不需要看就能“感觉”到,对工作效率的提高肯定是有帮助的。
另一方面,这种 Touchable 的 UI 交互方式更立体,更吸引人,同时也会让人机关系变得更亲密。想象一下,未来我们或许可以和 UI 界面上的各种元素做互动,比如按钮、菜单、列表、图标等等。如何设计出更多实用有趣的触觉反馈,或许也将成为交互设计师以后另一项重要的工作。迪斯尼有一个研究项目就致力于创造一个触屏环境,里面的图标会随着文件大小而产生不一样的“重量感”。
这种以触觉反馈为基础的UI交互方式又会对手机产生什么影响呢?新代 iPhone 里如果增加 Force Touch 功能,肯定会配合上 Taptic Engine,因为产生不同的层级需要搭配上不同层次的触觉反馈,只有这样,用户体验才是完美的。手机上的触觉反馈系统如果健全了,“有触感的虚拟键盘”这种功能也就不算什么了——想想在手机上玩愤怒的小鸟,如果手指在屏幕上划动的时候也能慢慢感受到弹弓绷得越来越紧的“拉力”,那交互效果是不是赞爆了!或者在刷微博的时候,手指划过的每块信息流都有自己独特的“质感”,互联网上的东西是不是真的变得“触手可及”了?
人们消费屏幕后面的信息和内容,是通过UI进行交互的,从这一点来说,交互方式其实也决定了人与信息之间的距离。苹果的 Taptic Engine 暗含了另一种零距离的全新触觉交互,在这套体系里,你不再只是摸到相同的冰冷的玻璃触屏,你还摸到了不同的信息——以触觉反馈的形式。如果未来这套交互体系能够变得更多样化、更精准、更强大,同时把功耗做到最低,体积做到足够小——那么,不止是笔记本电脑、手机、平板这些产品,物联网方面的新硬件(比如各种智能家电)等等都将受益匪浅。
来源:36氪